
<template>
<div class="about">
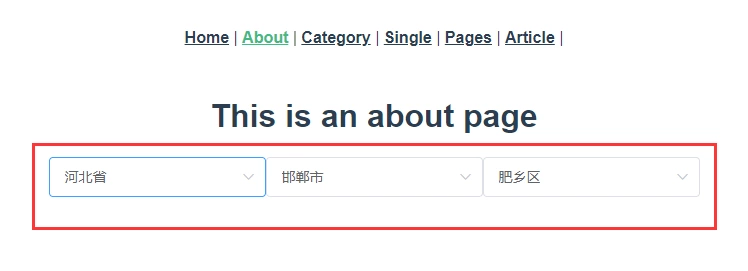
<h1>省/市/区</h1>
<el-select v-model="province" placeholder="请选择省份" @change="handleProvinceChange">
<el-option v-for="item in provinceList" :key="item.code" :label="item.name" :value="item.code">
</el-option>
</el-select>
<el-select v-model="city" placeholder="请选择城市" @change="handleCityChange">
<el-option v-for="item in cityList" :key="item.code" :label="item.name" :value="item.code">
</el-option>
</el-select>
<el-select v-model="area" placeholder="请选择区域" @change="handleCountyChange">
<el-option v-for="item in areaList" :key="item.code" :label="item.name" :value="item.code">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
pca: [], // 省市区数据
province: '', // 省
city: '', // 市
area: '', // 区
provinceList: [], // 省列表
cityList: [], // 市列表
areaList: [] // 区列表
}
},
// 初始化
created() {
this.getPCA();
},
watch: {
},
methods: {
// 获取省市区
getPCA() {
// axios
this.$axios.get('https://raw.githubusercontent.com/modood/Administrative-divisions-of-China/master/dist/pca-code.json')
.then(res => {
this.pca = res.data;
// 获取省份
this.provinceList = this.pca.map(item => {
return {
code: item.code,
name: item.name,
}
})
})
.catch(err => {
console.log(err);
})
},
// 省份改变
handleProvinceChange(value) {
console.log(value);
this.city = ''; // 清空城市
this.area = ''; // 清空区域
// 获取与当前省份相关的城市列表
this.cityList = this.pca.find(item => item.code === value).children;
},
// 城市改变
handleCityChange(value) {
this.area = ''; // 清空区域
console.log(value);
// 获取与当前城市相关的区县列表
this.areaList = this.cityList.find(item => item.code === value).children;
},
// 区县改变
handleCountyChange(value) {
console.log(value);
},
},
}
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

